Hello everyone,
I ended up pretty much taking the lead on UI/UX design for the site outside of the logo, but I have neither a background in the field nor access to the admin control panel and so there’s bound to be several things I missed or that could be improved.
As such, if you have any feedback on the site’s look across any of the four custom themes (Grey Amber is literally just a default minus the yellow header bar we added and we don’t currently plan to make further changes to it), I’d really appreciate if you could send it here so I can workshop things a bit and make improvements.
Any out-of-place colors, overlooked edge case design elements, or any weird bugs or glitches should be documented here so I can get around to addressing them ASAP. I’ll keep an updated list of known issues below, so be sure to check that for anything to avoid spamming.
Any requests for future themes should be held onto for the time being - we may expand in the future, but for now we want to make absolutely certain everything works correctly on the themes we currently support.
Thanks!
Edit: I’m not currently really supporting Vaporwave. Chloe was already handling a lot of the implementation work anyways and she’s taking the reigns on that. So if you’re one of the two people that use that, DM her - otherwise I’d prefer other UI/UX bugs and stuff go through me, she has enough on her plate.
Known Issues
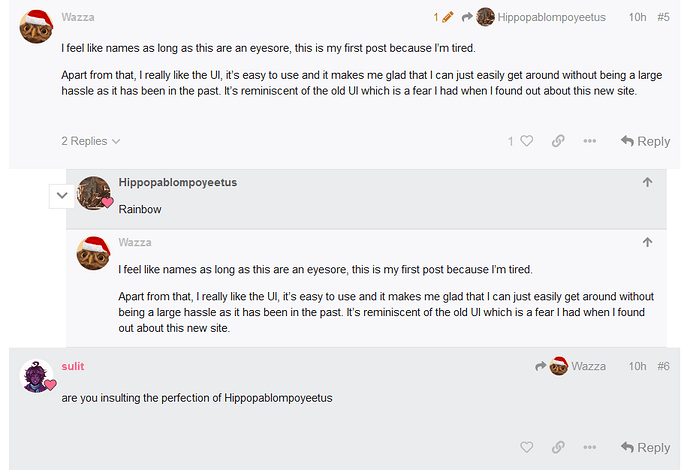
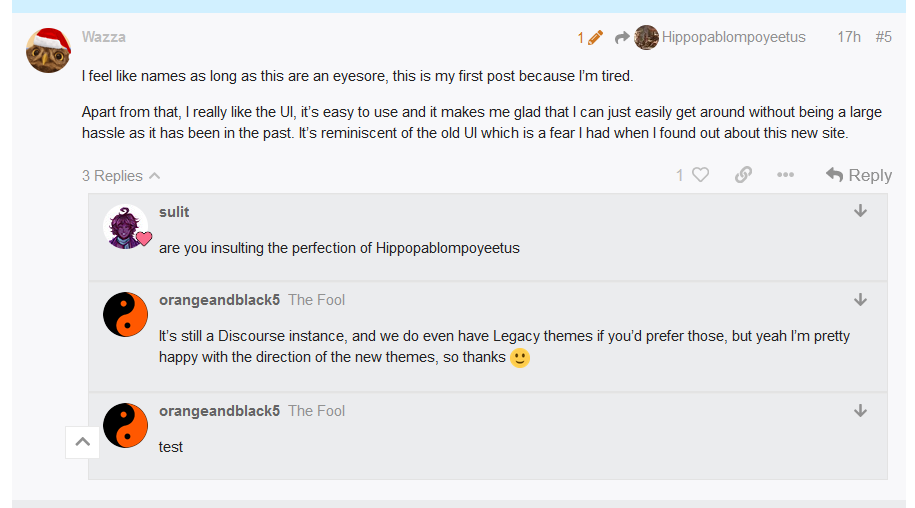
Images in spoilers not respecting lightboxes

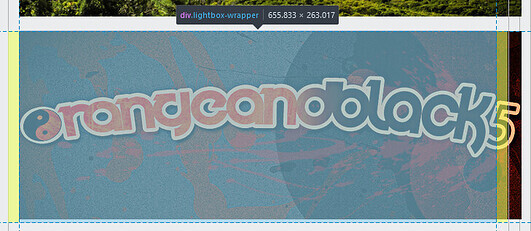
Image:

Description: Images should, in theory, be bound the the blue region, which is the lightbox it’s a part of - however, for whatever reason, images within spoilers do not stay within these bounds as we would expect. We currently believe this to be a Discourse bug and are awaiting feedback from their team.
ETA: Unknown
Workaround: The main issue this has is with mobile users at the moment. If it becomes a problem we’ll see about temporarily reverting the added indentation. In the meantime, try to avoid spoilering massive images too many spoiler layers deep.
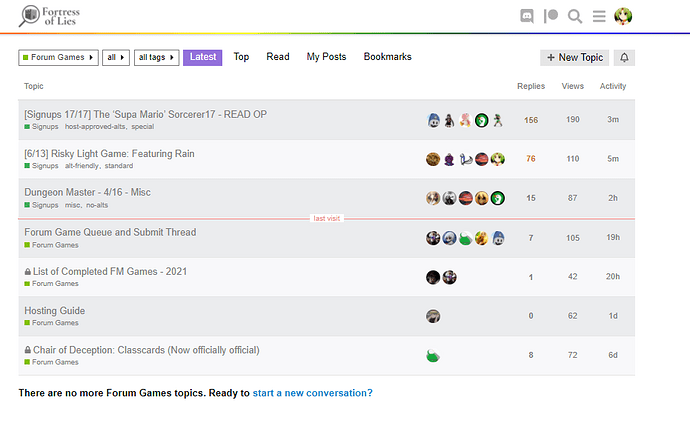
The logo's colors are not displaying correctly across all themes

Image:



Description: We would like the purple logo to be standard across all themes, with a different color on legacy themes. Discourse is being very finicky with this, and it’ll take some time to figure out how to get it to work correctly.
ETA: Unknown
Workaround: Deal with it for now